[UPDATED SEPT 2022 TO INCLUDE GA4 INFORMATION]
I have to admit, I waited too long to learn about Google Tag Manager (GTM) and tracking the click of buttons, downloads, form submissions, etc. Now that I’ve learned about it and executed the implementation many times, I wanted to provide a resource you can refer to, until you’ve mastered it yourself.
Google Tag Manager will make it so much easier for you to track conversions, and attribute them back to campaigns.
It will help you learn from users to make strategic website adjustments, and provide data and attribution that you can showcase to clients. For business owners, CMO’s, Marketing Directors, etc. tracking can guide strategic digital marketing investments based on data, and show you exact ROI on your digital marketing investment.
Let’s get to it.
Installing Google Tag Manager
- https://tagmanager.google.com/
- Login if you’re not already
- Create an account (Fill in the information, it’s straightforward)
- Implement the head tag, and the body tag on your website. Check that they’re implemented correctly with the “tag assistant” toolbar extension for Chrome. In my experience, you don’t need to have the body code “immediately” after the opening body code as they instruct. So don’t stress! These two codes will allow you to fire other codes (google analytics, and set up tracking triggers).
WordPress Tip: If you’re installing with WordPress, your child theme options may offer a place to implement the code. You can also implement in appearance, editor. We’ve had issues in the past with codes dropping off from updates in there, so we prefer to use the child theme or an insert header/footer plugin.
Just like that, tag manager is installed.
Firing Google Analytics
Now that tag manager is installed. Let’s get rid of those excess tags. I’ll cover Google Analytics here.
- Add a new tag. There is a big button in your workspace allowing you to do this, or you can go to “tags” in the left-hand nav, and add a new one
- For firing GA and click tracking, you’ll select “Google Analytics-Universal Analytics”
- Track Type is Page View
- The way I learned, you enable overriding settings and enter your UA tracking ID that can be found in the Google Analytics settings, under property, tracking id, tracking info. UPDATE 9/3/2020: When you check the override settings box, it doesn’t do anything. Seems like Google is forcing us into setting up the GA variable, but it’s easy and straightforward.
- Save that tag
- Now that the tag is set up, you’ll need a trigger that will make the analytics code fire. So click “triggering” if you haven’t been prompted already, and select “All Pages”. This essentially says that the analytics code will be fired on all pages, whenever someone visits your website.
- Save the tag/trigger combo
- Now click submit, make any notes on this update if you’d like (I would just say GA), and publish!
- Remove your old analytics code! If you leave it in there, there won’t be duplicate data, but you’ll have an unnecessary code that could cause conflicts, and it also is another element that needs to load when someone visits your site, which doesn’t help your page speed/load time
Tip: Don’t forget to submit/publish the changes you’ve made to the workspace! Otherwise, the changes aren’t made live.

For GA4 you will set up a tag that is “Google Analytics: GA4 Configuration”, and insert the measurement ID (you can find this in Google Analytics settings under “Data Streams” in the property column.
The trigger will still be all pages.
That’s it!

Clicks You Can Track and How to Track Them
You can track pretty much anything, as long as it’s not embedded in a frame, pulling from another domain (happens with payment gateways sometimes).
I typically track clicks on:
- ‘mailto:’ or ‘tel:’ links
- Form submission buttons
- If you have a multi-step form, the next/continue button on those forms
- PDF downloads (brochures, spec sheets)
- Add to Cart Buttons
- Place Order Buttons (if you’re tracking this you should setup ecommerce tracking too)
- MORE
All you need to in order to track is a variable of some sort. You can view these in the preview function of tag manager, and as a backup plan, by inspecting the element with chrome dev tools. In order to add the variable you find in tag manager for the trigger, you’ll need to enable those variables. You can do this by clicking “Variables” in the left-hand side navigation, clicking configure, scroll down to clicks, and click all 6 boxes (Click element, classes, ID, Target, URL, Text).

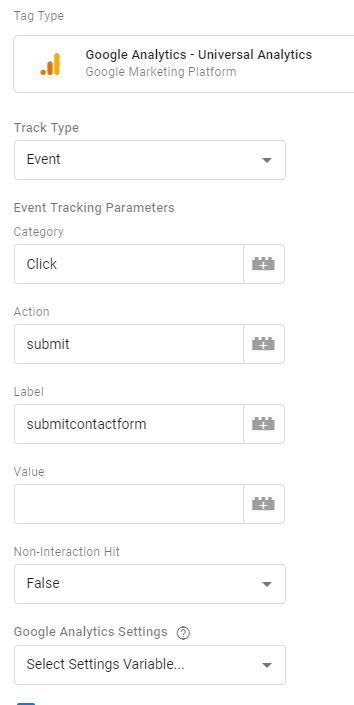
Before we get into how you track, I want to cover one thing. When you set up these tags for click tracking, we’ll use the “Event” track type, instead of “Page View” as we did with GA. This will make some additional fields available, and these fields are specifically for tracking purposes and organization. When you go into analytics and look at the events overview (under behavior), you will have the option to break down the data by category, action, and label. So make them specific!
GA4 Update—Good news, GA 4 actually made this tracking easier.
All you need to do for GA4 conversions:
- Make a tag in tag manager with a GA4 event configuration, name the event
- Technically going through the UA–>GA4 Setup Assistant, Google allows you to convert conversions. You can use their parameters as the event name for your new GTM tags, keep the same trigger as your previous trigger for the UA conversion, and then you can be confident you’re appropriately setup
- Set the trigger
- Wait for the event to populate in GA4 under “configure” –> “events”
- There you will see for example: formsubmit (or whatever you named your conversion) populate, and you can toggle to mark it as a conversion in the right hand column


Back to UA:

You can also enter these events as “Goals” using the category, action, and label you choose. We’ll touch on this more later.
UPDATED: I strongly recommend converting to goals. It’s much easier to review in Google Analytics. No matter what you input as the category/action/label for an event, when you pull the event report in GA thinks become unclear. When you convert to goals, it is easy to see what goals were achieved, and what source/medium they came from. More on goals towards the end of the blog.
Let’s break click tracking down by what you’re tracking.
Buttons
Click preview in Google tag manager to enter preview mode. When you go to a website in preview mode and have the Google Tag Assistant ext. installed, you can see what tags are firing, and all of the variables for each click. You then setup a tag, and associated event trigger. Your trigger should be on “all elements”, then set it up to work for some clicks. You’ll select a unique variable (see tip 2). In the example below, if I see that other buttons have different Click ID’s, it might be good to use this to track this button. So the trigger would be: all elements, some clicks, Click ID contains gform_submit_button_32.

Tip: Use CTRL + Click to open links in a new tab, so you can have time to look at the variables for your gtm.click. Each time you click, you’ll see in the summary section that a gtm.click will come up, and you can look at the information associated with that click. Sometimes, the button will not prompt anything to happen. This is when I recommend utilizing dev tools.
Tip 2: Choose a unique variable, otherwise you may be tracking extra clicks that are not of interest! For example, if a button used to place an order has the same click class as a button that takes users to the contact us page, you’ll need to select a different variable to make sure the click tracking differentiates the two buttons with your tracking.
Mailto:, tel:, and .pdf
These are the easiest to track. You can simply use the “Click URL” variable.
You’ll setup a new tag, select GA, track type will be an event, run through that, override and enter your UA number. Then when setting up the trigger you can select all elements, or just links. Set the trigger to fire on some clicks, by click URL. If you want to track anyone that clicks any mailto: or tel: link, you just setup a tag and trigger for: click URL contains tel:, and then one for mailto:. With a PDF, you can do the same thing. In analytics you can setup secondary dimensions in the reports that let you see the pages the click came from, and the URL’s. If you’d like to have that all setup in tag manager, you’ll just need to setup a unique tag and trigger for each PDF click/download. If you want to track a specific PDF, you’ll just need to setup the trigger as: Click URL, equals, and then enter the specific PDF URL.

Tip: A common error when setting this stuff up is selecting the wrong variable, or forgetting to submit/publish your workspace. If you’re testing using the preview function and your tags aren’t firing, check on these. Also, if you see a class and it says something like: ‘gform_1_2’ as a click class, you don’t need to include the apostrophe’s when setting up your trigger.
Tip 2: If you’re testing and utilizing the above tip, and just can’t seem to track something, get a hold of Google’s Tag Implementation team. They will be able to help you resolve the issue, or come to the conclusion that something isn’t trackable.
Tip 3: If you’re seeing 0 conversions, make sure your tag manager container is submitted/published, and check that you didn’t make any typos entering the category/label/action in GA Goals or Tag Manager. It’s also possible a form could have changed, a link could have changed.
Tip 4: Watch this video if you’re struggling to track, or if you want to refine your skills! Thank you Measureschool!
Goal Tracking with Events
Event tracking with the Category, Action, and Event is a little bit harder to interpret in Google Analytics, as opposed to Goal Tracking. Fortunately, you can use Goal tracking, set that you’re tracking an event, then enter your Category, Action, and Event, and then your events will populate as goals or conversions.
This will make your goals easier to interpret, and attribute, but it also has the benefit of importing into Google Ads if you’re running a campaign.
![]()
Track Clicks and Impress Your Clients
All of our clients have goals and expectations for their campaigns. On a website, we should be able to track what aligns with our client’s goals. If I have a client that is looking to drive more traffic to their website, get more people looking at their PDF brochures on certain products, and more request for quote forms filled out, click tracking allows us to track all of that. On top of that, we can trace it back to show the source of the traffic (search results, social media, ads, etc.) to show clients that SEO or PPC efforts are working, and maybe even identify other traffic sources that deserve investment.
I’d love to hear about your experiences with GTM in the comments! If you’re still struggling, I’m happy to help. If this post helped you set some tracking up for your client, I hope you’ll share! Lastly, if I missed something or something in this post isn’t optimal, I’m always open to feedback and constructive criticism.
Thank you for reading!
“”




